创建项目
vue create
要创建一个新项目,请运行
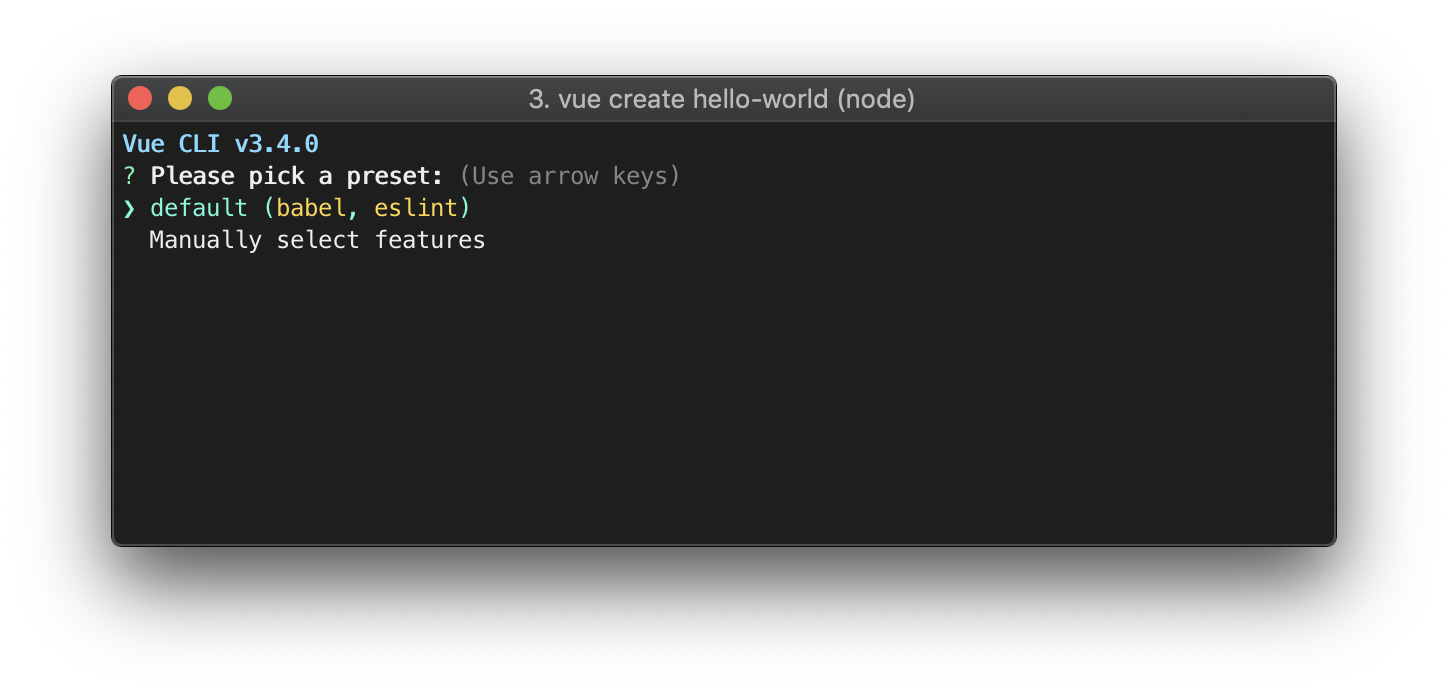
vue create hello-world
警告
如果您在 Windows 上使用带有 minTTY 的 Git Bash,交互式提示将无法正常工作。您必须以 winpty vue.cmd create hello-world 的方式启动命令。但是,如果您仍然想使用 vue create hello-world 语法,可以通过在 ~/.bashrc 文件中添加以下行来为命令创建别名。alias vue='winpty vue.cmd' 您需要重新启动 Git Bash 终端会话才能加载更新的 bashrc 文件。
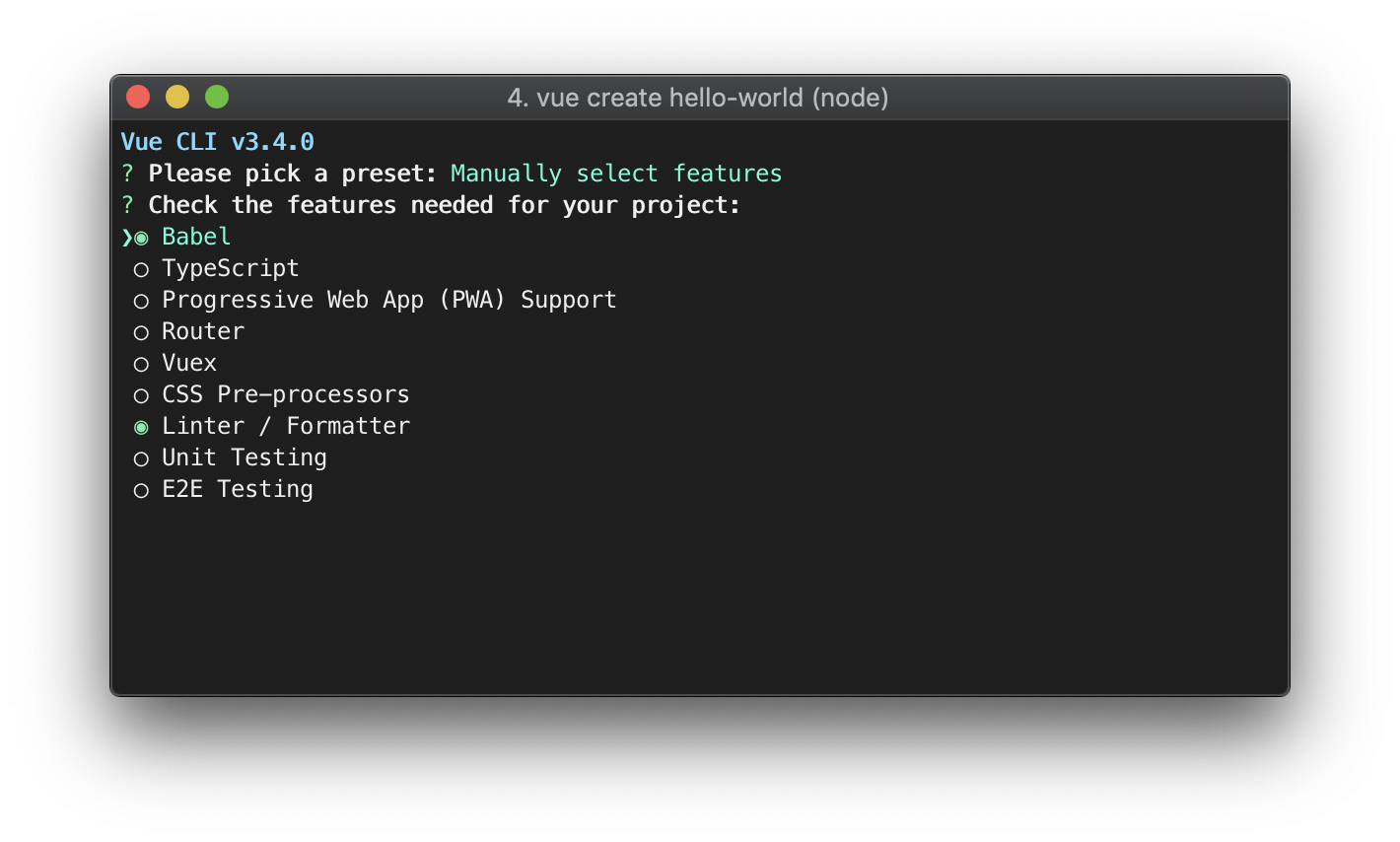
系统将提示您选择一个预设。您可以选择带有基本 Babel + ESLint 设置的默认预设,或者选择“手动选择功能”来选择您需要的功能。

默认设置非常适合快速原型设计新项目,而手动设置提供了更多可能在面向生产的项目中需要的选项。

如果您选择手动选择功能,在提示结束时,您还可以选择将您的选择保存为预设,以便您将来可以重复使用它。我们将在下一节讨论预设和插件。
~/.vuerc
保存的预设将存储在用户主目录中名为 .vuerc 的 JSON 文件中。如果您想修改保存的预设/选项,可以通过编辑此文件来实现。
在项目创建过程中,您可能还会被提示选择首选的包管理器,或使用 淘宝 npm 镜像 来加速依赖安装。您的选择也将保存在 ~/.vuerc 中。
vue create 命令有很多选项,您可以通过运行以下命令来查看所有选项
vue create --help
Usage: create [options] <app-name>
create a new project powered by vue-cli-service
Options:
-p, --preset <presetName> Skip prompts and use saved or remote preset
-d, --default Skip prompts and use default preset
-i, --inlinePreset <json> Skip prompts and use inline JSON string as preset
-m, --packageManager <command> Use specified npm client when installing dependencies
-r, --registry <url> Use specified npm registry when installing dependencies
-g, --git [message|false] Force / skip git initialization, optionally specify initial commit message
-n, --no-git Skip git initialization
-f, --force Overwrite target directory if it exists
--merge Merge target directory if it exists
-c, --clone Use git clone when fetching remote preset
-x, --proxy Use specified proxy when creating project
-b, --bare Scaffold project without beginner instructions
--skipGetStarted Skip displaying "Get started" instructions
-h, --help Output usage information
使用 GUI
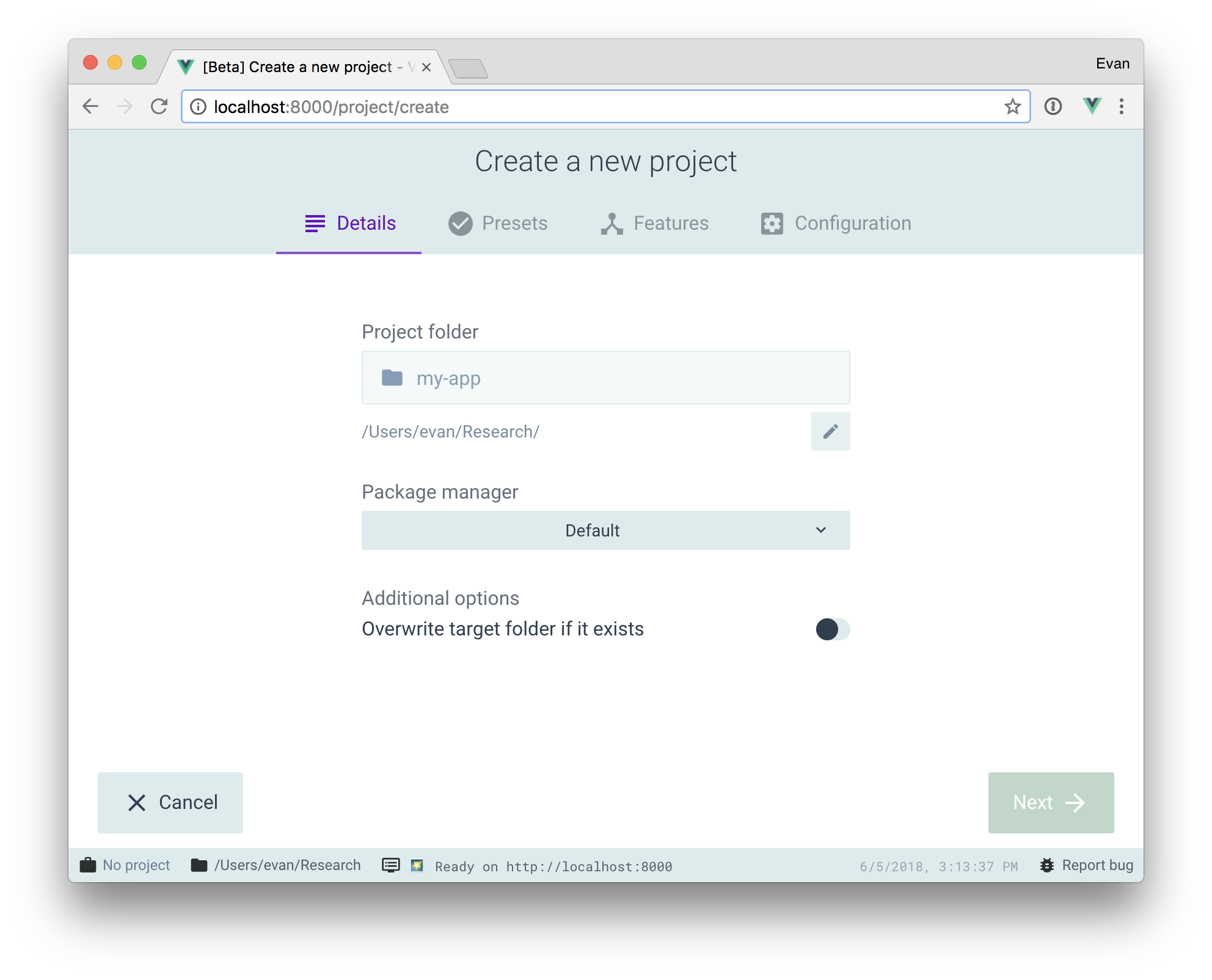
您还可以使用 vue ui 命令使用图形界面创建和管理项目
vue ui
上面的命令将打开一个浏览器窗口,其中包含一个 GUI,它将引导您完成项目创建过程。

拉取 2.x 模板(遗留)
Vue CLI >= 3 使用相同的 vue 二进制文件,因此它会覆盖 Vue CLI 2 (vue-cli)。如果您仍然需要遗留的 vue init 功能,可以安装一个全局桥接器
npm install -g @vue/cli-init
# vue init now works exactly the same as vue-cli@2.x
vue init webpack my-project