UI 插件信息
在 UI 中使用时,您的插件可以显示其他信息,使其更易于发现和识别。
Logo
您可以在将发布到 npm 的文件夹的根目录中放置一个 logo.png 文件。它将在多个地方显示
- 搜索要安装的插件时
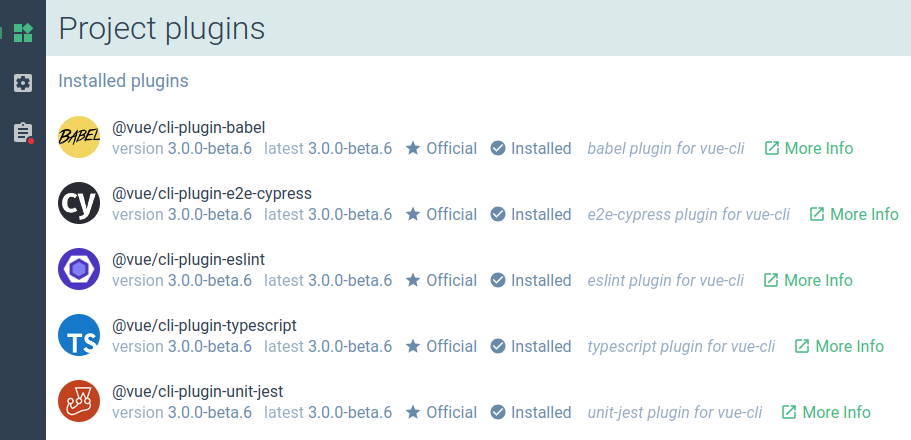
- 在已安装的插件列表中

Logo 应为方形非透明图像(理想情况下为 84x84)。
可发现性
为了在用户搜索您的插件时提高可发现性,请在插件 package.json 文件的 description 字段中添加描述您的插件的关键字。
示例
{
"name": "vue-cli-plugin-apollo",
"version": "0.7.7",
"description": "vue-cli plugin to add Apollo and GraphQL"
}
您应该在 homepage 或 repository 字段中添加插件网站或存储库的 URL,以便在您的插件描述中显示“更多信息”按钮
{
"repository": {
"type": "git",
"url": "git+https://github.com/Akryum/vue-cli-plugin-apollo.git"
},
"homepage": "https://github.com/Akryum/vue-cli-plugin-apollo#readme"
}