CLI 服务
使用二进制文件
在 Vue CLI 项目中,@vue/cli-service 安装了一个名为 vue-cli-service 的二进制文件。您可以在 npm 脚本中直接访问该二进制文件,方法是 vue-cli-service,或者从终端访问 ./node_modules/.bin/vue-cli-service。
这是使用默认预设的项目 package.json 中的内容
{
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build"
}
}
您可以使用 npm 或 Yarn 调用这些脚本
npm run serve
# OR
yarn serve
如果您有 npx 可用(应该与最新版本的 npm 捆绑在一起),您也可以直接使用以下命令调用二进制文件
npx vue-cli-service serve
提示
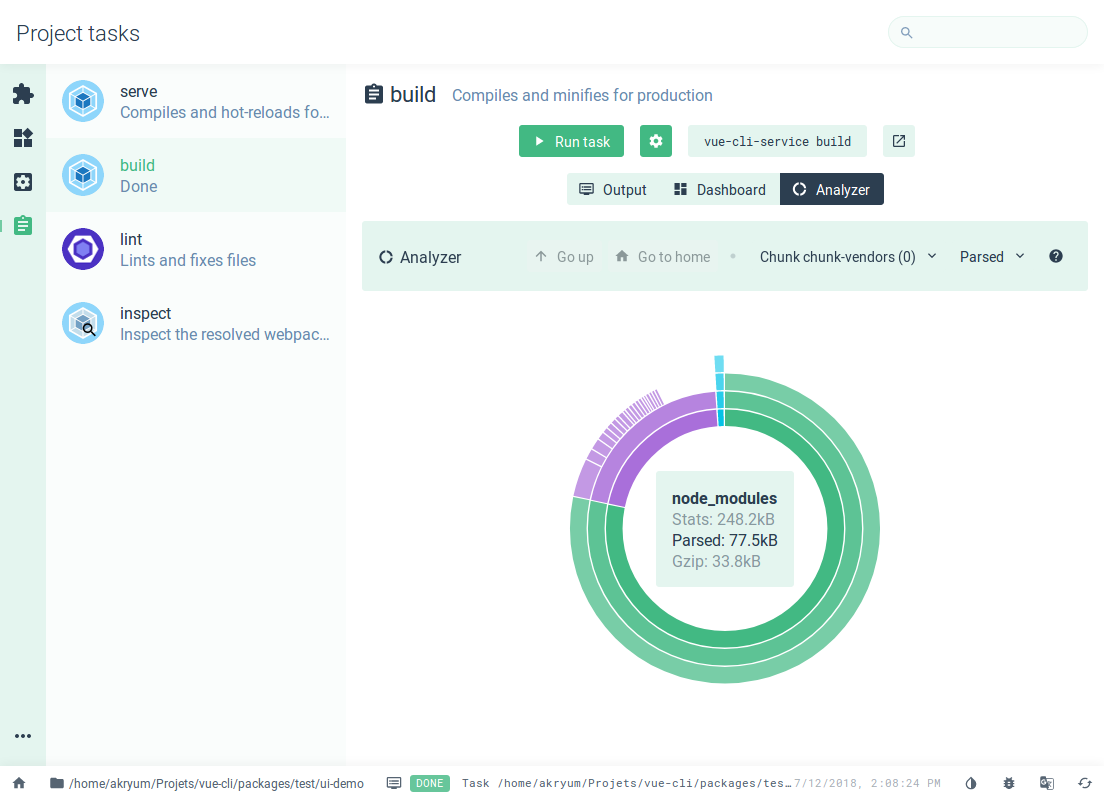
您可以使用 GUI 运行具有附加功能的脚本,方法是使用 vue ui 命令。
这是 GUI 中的 Webpack 分析器在运行时的示例

vue-cli-service serve
Usage: vue-cli-service serve [options] [entry]
Options:
--open open browser on server start
--copy copy url to clipboard on server start
--mode specify env mode (default: development)
--host specify host (default: 0.0.0.0)
--port specify port (default: 8080)
--https use https (default: false)
--public specify the public network URL for the HMR client
--skip-plugins comma-separated list of plugin names to skip for this run
--copy
复制到剪贴板可能在某些平台上不起作用。如果复制成功,则在本地开发服务器 URL 旁边显示 (copied to clipboard)。
vue-cli-service serve 命令启动一个开发服务器(基于 webpack-dev-server),该服务器开箱即用地支持热模块替换 (HMR)。
除了命令行标志外,您还可以使用 vue.config.js 中的 devServer 字段配置开发服务器。
CLI 命令中的 [entry] 定义为入口文件(默认情况下:src/main.js 或 TypeScript 项目中的 src/main.ts),而不是附加入口文件。如果您在 CLI 中覆盖了入口,则来自 config.pages 的入口将不再被考虑,这可能会导致错误。
vue-cli-service build
Usage: vue-cli-service build [options] [entry|pattern]
Options:
--mode specify env mode (default: production)
--dest specify output directory (default: dist)
--modern build app targeting modern browsers with auto fallback
--target app | lib | wc | wc-async (default: app)
--formats list of output formats for library builds (default: commonjs,umd,umd-min)
--inline-vue include the Vue module in the final bundle of library or web component target
--name name for lib or web-component mode (default: "name" in package.json or entry filename)
--filename file name for output, only usable for 'lib' target (default: value of --name),
--no-clean do not remove the dist directory contents before building the project
--report generate report.html to help analyze bundle content
--report-json generate report.json to help analyze bundle content
--skip-plugins comma-separated list of plugin names to skip for this run
--watch watch for changes
vue-cli-service build 在 dist/ 目录中生成一个生产就绪的包,并对 JS/CSS/HTML 进行压缩,并自动进行供应商块拆分以实现更好的缓存。块清单被内联到 HTML 中。
有一些有用的标志
--modern使用 现代模式 构建您的应用程序,将原生 ES2015 代码发送到支持它的现代浏览器,并自动回退到旧版包。--target允许您将项目中的任何组件构建为库或 Web 组件。有关更多详细信息,请参阅 构建目标。--report和--report-json将根据您的构建统计信息生成报告,可以帮助您分析包中包含的模块的大小。
vue-cli-service inspect
Usage: vue-cli-service inspect [options] [...paths]
Options:
--mode specify env mode (default: development)
您可以使用 vue-cli-service inspect 检查 Vue CLI 项目中的 webpack 配置。有关更多详细信息,请参阅 检查 Webpack 配置。
检查所有可用命令
一些 CLI 插件会将额外的命令注入到 vue-cli-service 中。例如,@vue/cli-plugin-eslint 注入 vue-cli-service lint 命令。您可以通过运行以下命令查看所有注入的命令
npx vue-cli-service help
您还可以使用以下命令了解每个命令的可用选项
npx vue-cli-service help [command]
跳过插件
您可以通过将插件的名称传递给 --skip-plugins 选项来在运行命令时排除特定插件
npx vue-cli-service build --skip-plugins pwa
提示
此选项适用于所有 vue-cli-service 命令,包括其他插件添加的自定义命令。
您可以通过以逗号分隔的列表形式传递插件名称或重复参数来跳过多个插件
npx vue-cli-service build --skip-plugins pwa,apollo --skip-plugins eslint
插件名称的解析方式与安装时相同,如 此处 所述
# these are all equivalent
npx vue-cli-service build --skip-plugins pwa
npx vue-cli-service build --skip-plugins @vue/pwa
npx vue-cli-service build --skip-plugins @vue/cli-plugin-pwa
缓存和并行化
默认情况下,
cache-loader适用于 Vue/Babel/TypeScript 编译。文件缓存在node_modules/.cache中 - 如果遇到编译问题,请始终先尝试删除缓存目录。当机器拥有超过 1 个 CPU 内核时,
thread-loader将用于 Babel/TypeScript 转译。
Git 钩子
安装后,@vue/cli-service 还会安装 yorkie,它允许您使用 package.json 中的 gitHooks 字段轻松指定 Git 钩子
{
"gitHooks": {
"pre-commit": "lint-staged"
},
"lint-staged": {
"*.{js,vue}": "vue-cli-service lint"
}
}
警告
yorkie 是 husky 的一个分支,与后者不兼容。
无需弹出配置
通过 vue create 创建的项目可以立即使用,无需额外的配置。插件旨在相互协作,因此在大多数情况下,您只需在交互式提示中选择您需要的功能即可。
但是,我们也明白不可能满足所有可能的需要,项目的需要也可能随着时间的推移而改变。由 Vue CLI 创建的项目允许您配置工具的几乎所有方面,而无需弹出。有关更多详细信息,请查看 配置参考。